Category: Technology
-

Getting Started with Matrix
When a small organization that I’m involved with wanted to move from text messages or Telegram to a more robust real-time chat platform, we had a few options. There’s Slack, of course, and Discord, but we’re geeks and wanted to look to open-source solutions. The open-source aspect was appealing for a few reasons—no corporate overloads…
-
News Only on The iPad
I’m going to experiment with an attempt of a lifehack to only consume news when I’m using my iPad—not at my regular work computer. Usually, I’ll browse the news sites while waiting for something to build or tests or run, but too often, something will be “breaking” that catches my attention. In reality, it doesn’t…
-
Mozilla Layoffs
From the Mozilla Blog, they announced they are laying off more folks. They had a restructure at the start of the year and, sadly, more people gone now. I’ve always liked Mozilla. Their open-source credentials are strong, MDN is my source for web docs, and I feel like they’re trying to make the web a…
-

🧁 WordPress Adds Emoji 11 Support
New emoji are out this month and WordPress will be one of the first to support them.
-
Have A Cupcake From Qué Bueno!
Vanessa’s Qué Bueno Bakery is the an official sponsor of the cupcake emoji!
-

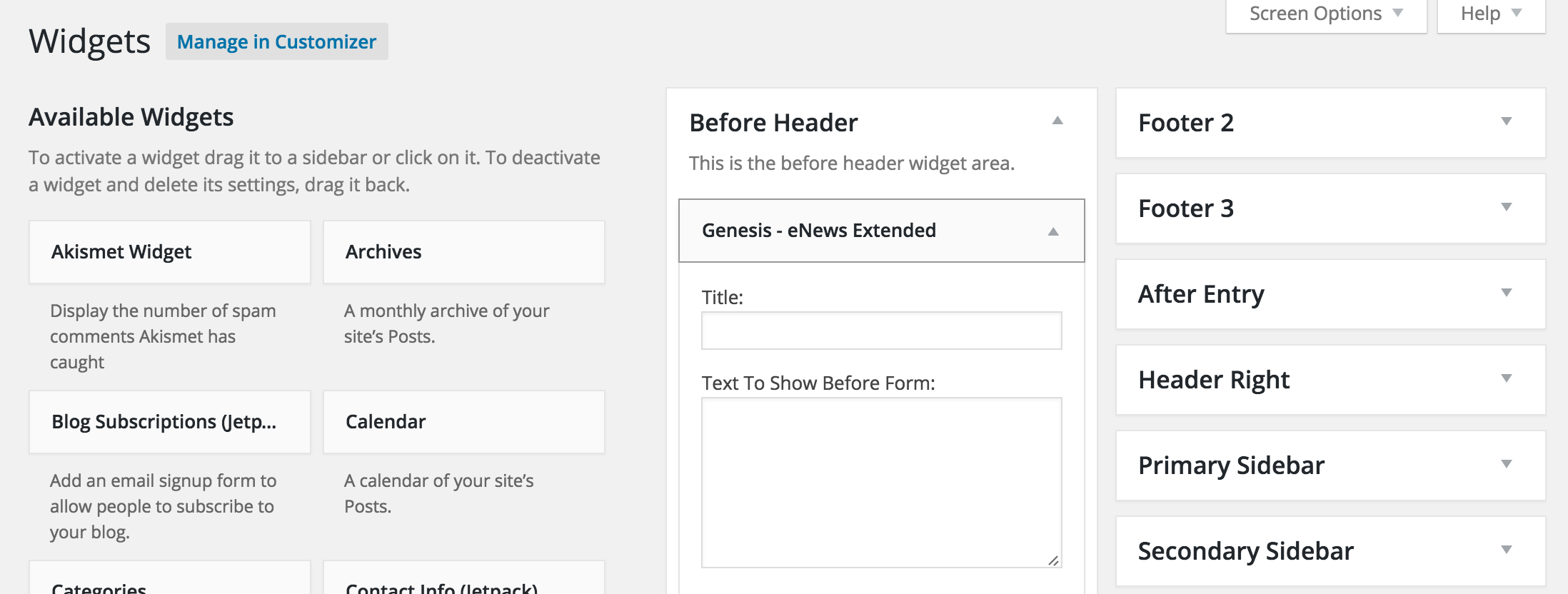
Customizing the Privacy Policy link in Genesis eNews Extended
You put together a brand new fancy Privacy Policy page on your WordPress 4.9.6+ site and are ready to include a link to is using the latest version of Genesis eNews Extended. That’s great! This is a brand new feature, though, so themes aren’t styling for it yet. What can you do? Styling Using the…